This guide explains how administrators can customise their contractor management platform using custom CSS on their admin dashboard. This feature can be used to change the colours, fonts, weighting, borders, size and much more so that your platform is better aligned with your branding. There are internal styling tools that can be used for some items, however CSS can be used to adapt the appearance of all items across your marketplace.
If you have knowledge of developing CSS code you can do so yourself to make any changes that you want and you will be responsible for the effects the code has on your marketplace.
If you do not have the skillset or do not want the responsibility of developing your own code to change the styling of your marketplace, then we can do this for you, charged at our developers’ standard rate.
Video Guide
Step by Step Guide
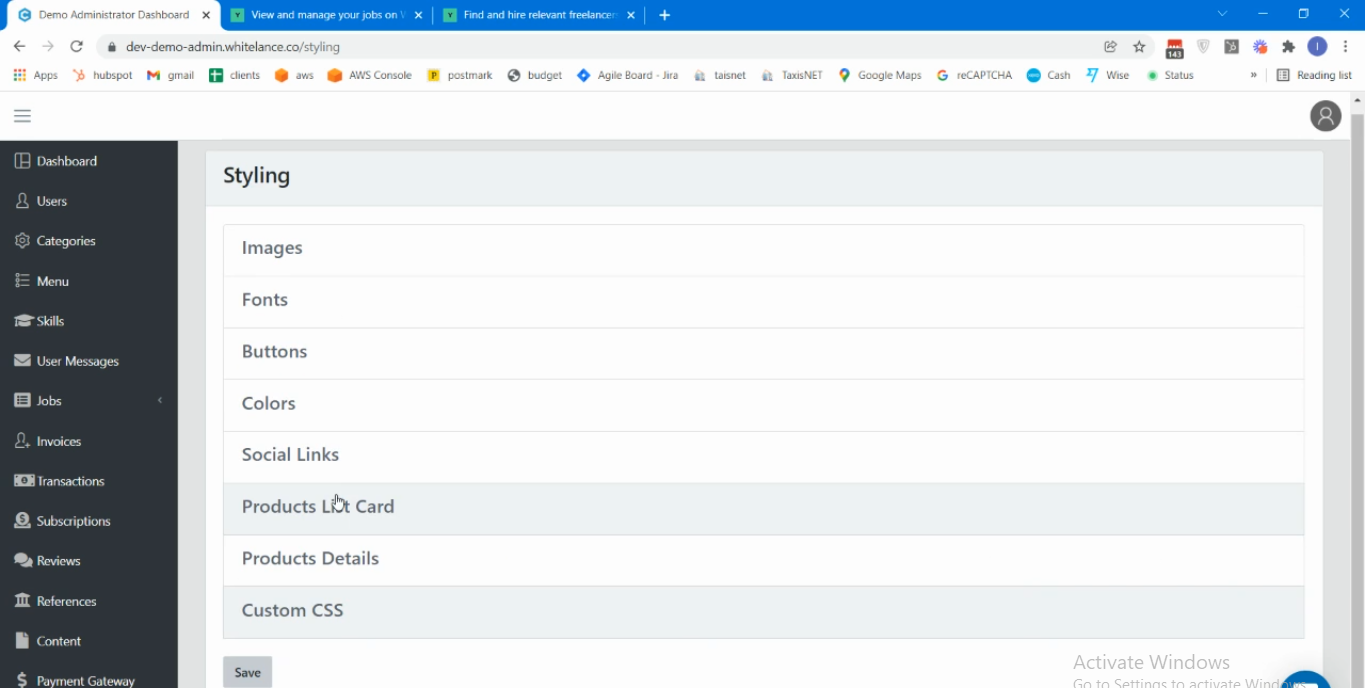
In a recent update administrators were given the ability to customise their entire talent platform (previously only some parts could be customised). The administrator must navigate to the ‘Styling’ menu option of their admin dashboard, where they have the options to customise specific items (buttons, upload their logo, upload favicon, adapt button styles and more). The final option on the list is for ‘Custom CSS’.

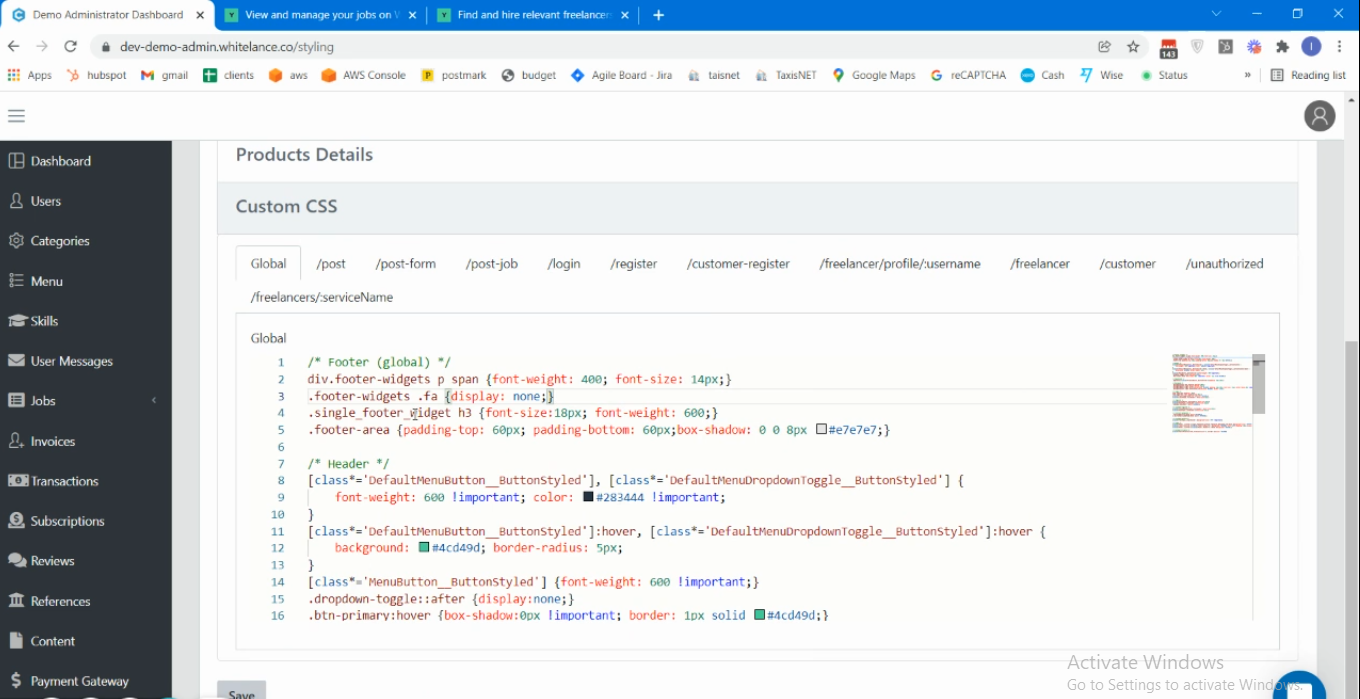
Figuring out how to make certain specific changes can be complex, so the administrator may want to employ a front end programmer or TalentPools to make the changes for them. In future updates TalentPools will provide tenants with the ability to customise specific pages in different ways (the register page to be different from the login page, post-job page different from profile pages and so on). This will be done by selecting each label in the top strip, however for the time being all customisation occurs globally (each change affects every page within the site).

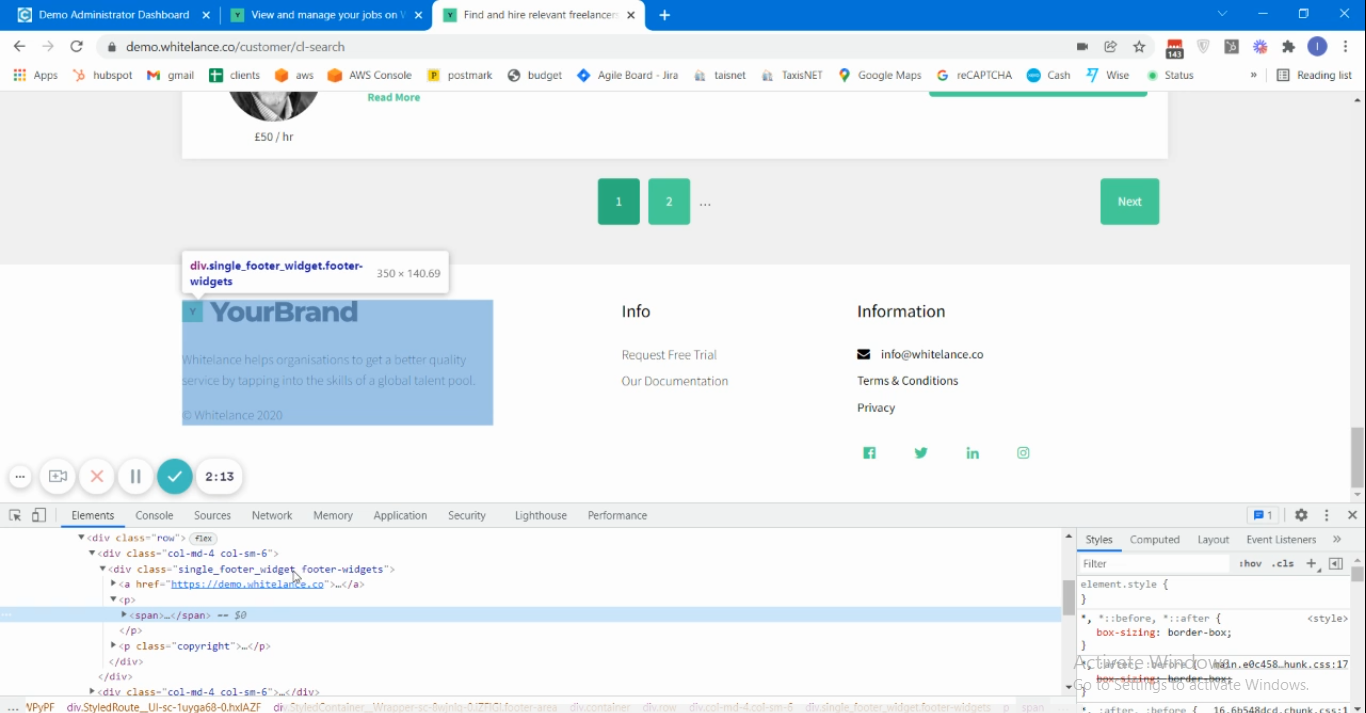
If for example the admin wanted to change the appearance of the footer, they could navigate to the footer on the webpage, right click and ‘Inspect’ to find what label it has. By scrolling in the html code you can see when that section is highlighted and see what it’s labelled as- in this case the div class is single_footer_widget_footer_widget. By finding the same option in the CSS code of the admin dashboard the font/weighting/colour can be customised.

Here is the code that TalentPools has developed for demo purposes, which admins can use to begin customising their platforms.
Styling–> Custom CSS –> /post-form code
/* /post-form */
[class*='post-job__'] > div:nth-of-type(1) {display:none}
[class*='post-job__'] > div:nth-of-type(2) {flex:0 0 100%;max-width:100%}
[class*='post-job__'] > div:nth-of-type(2) h5 {font-size: 26px; padding-top: 30px; padding-bottom: 20px;}
[class*='post-job__'] > div:nth-of-type(2) [class*='PostJobForService__SectionLabel'] {display:none;}
[class*='post-job__'] > div:nth-of-type(2) [class*='PostJobForService__FieldLabel'] {font-size:12px;padding-top:15px;}
[class*='post-job__'] > div:nth-of-type(2) [class*='DataTypes__FieldLabel'] {font-size:12px;padding-top:15px;}
[class*='post-job__'] > div:nth-of-type(2) [class*='post-job__responsive-column__button-wrapper'] {padding-bottom:50px;}
[class*='post-job__'] {justify-content:center}Styling–> Custom CSS –> /global code
/* Footer (global) */
div.footer-widgets p span {font-weight: 500; font-size: 14px;}
.footer-widgets .fa {display: none;}
.single_footer_widget h3 {font-size:18px; font-weight: 600;}
.footer-area {padding-top: 60px; padding-bottom: 60px;}
/* Page Background (global) */
div [class*='Panel__RootContainer'] {background-color: #f8f8f8;}
/* /login */
form.login-form {padding: 50px}
form.login-form > div {padding-top:20px;}
[class*='LoginPopup__Underline'] {color: #4cd49d;}
[class*='LoginPopup__FieldLabel'] {font-size:12px;}
/* /register */
[class*='SignupPopup__FieldLabel'] {font-size:12px;}
[class*='DataTypes__FieldLabel'] {font-size:12px;}
.checkbox-container a {color:#4cd49d;}
/* /customer-register */
label [class*='SignupPopupCustomer__FieldLabel'] {font-size:12px;}
label [class*='DataTypes__FieldLabel'] {font-size:12px;}
/* /customer/jobs */
.row_heading_disscuss_manage {background: #fff; box-shadow: rgba(17, 12, 46, 0.15) 0px 48px 100px 0px !important;}
/* /list-all-proposals */
.inactiveShortList:hover {color:#4cd49d;}
.inactiveFavorite {color: #f44336;}
/* /customer/profile */
[class*='TextInput__InputStyled'].form-control:disabled {background-color: white !important;}
/* Hide Freelancer Name on List
[class*='SearchFreelancersES__FreelancersList'] .col-5 h3 {display:none;} */
/* Hide Freelancer Name on Profile Popup
.profile_person_name h3 {display:none;} */
/* Hide Number of Freelancers
[class*='SearchFreelancersES__SearchHeader'] {visibility:hidden}
[class*='SearchFreelancersES__SearchHeader'] span {visibility:visible} */
/* Header */
header.searchandmeet_header_area {min-height:80px; padding-top:20px;}
div.searchandmeet_header_logo {margin-top:10px;}Styling–> Custom CSS –> /post
/* /post */
.ant-card-bordered {border: none}
.ant-card-body { background-color: #f8f8f8; border-radius: 5px; padding: 10px; border: 1px solid #dddcdc;}
.ant-card-body:hover { border: 1px solid #4cd49d;}
.user-grid-item__username {font-size: 15px; color: #4cd49d; font-weight: 600}
.user-grid-item__info {font-size: 14px; color: #434f58; font-weight: 300}
.ant-image-img {border-radius: 50% !important; width: 80px; height: 80px; object-fit: cover;}
[class*='Panel__ListItem'] [class*='Panel__Element'] > span:nth-of-type(1):before {content: "$";}Styling–> Custom CSS –> /freelancer/inbox/:conversationId?
/* Add your CSS here */
div.single_freelancer_profile_des a {color: #4cd49d; font-size:14px;}
div.single_freelancer_profile_des a:hover {color: #000; font-size:14px;}
i.fa-paper-plane:hover {color: #000}
i.fa-paperclip:hover {color: #000}
.messageing_part_right button {padding:14px 24px; border-width:0px !important; border-radius:0 !important;}
.messageing_part_right button:hover {padding:14px 24px; border-width:0px !important; background-color:#4cd49d; border-radius:0 !important;}
.messageing_part_left textarea {height:62px !important;}
div.single_freelancer_profile:hover {background-color:#4cd49d20;}Styling–> Custom CSS –> /customer/inbox/:conversationId?
/* Add your CSS here */
div.single_freelancer_profile_des a {color: #4cd49d; font-size:14px;}
div.single_freelancer_profile_des a:hover {color: #000; font-size:14px;}
i.fa-paper-plane:hover {color: #000}
i.fa-paperclip:hover {color: #000}
.messageing_part_right button {padding:14px 24px; border-width:0px !important; border-radius:0 !important;}
.messageing_part_right button:hover {padding:14px 24px; border-width:0px !important; background-color:#4cd49d; border-radius:0 !important;}
.messageing_part_left textarea {height:62px !important;}
div.single_freelancer_profile:hover {background-color:#4cd49d20;}
For feature: “Add additional title and link on registration pages to swap between /register & /customer-register? (Optional)”
On /register:
.Signup-Fl-header {font-size:25px; margin-top:25px; margin-bottom:5px;}
.Signup-Fl-registerAsCl {margin-bottom:35px;}On /customer-register:
.Signup-Cl-header {font-size:25px; margin-top:25px; margin-bottom:5px;}
.Signup-Cl-registerAsFl {margin-bottom:35px;}For Improved Freelancer Profile Responsiveness
@media (max-width: 767px) {
.modal-view-profile .bx-viewport-portfolio .slick-track .slick-slide {
margin: 0 auto;
min-width: 330px !important;
}
.modal-view-profile .slick-list {
overflow: visible !important;
padding: 0 !important;
}
.modal-view-profile .slick-slide {
padding: 0 !important;
}
.modal-view-profile .bx-viewport-portfolio .slick-slide {
padding: 10px !important;
}
.modal-view-profile .bx-viewport-portfolio .slick-track {
flex-direction: row !important;
width: 100% !important;
flex-wrap: wrap;
}
.modal-view-profile .bx-viewport-portfolio .slick-track .slick-slide {
min-width: 300px;
max-width: 340px;
flex-grow: 1;
}
.modal-view-profile .slick-track {
width: initial !important;
flex-direction: column;
transform: none !important;
}
.modal-view-profile .all_same_slide_profile {
box-shadow: none;
}
.modal-view-profile .slick-slide, .modal-view-profile .slick-track li {
width: initial !important;
}
.modal-view-profile .slick-track img {
margin-bottom: 10px;
}
.modal-view-profile, .modal-view-profile .bx-viewport-portfolio .slider-item {
border-bottom: 1px #ebebeb solid !important;
}
.modal-view-profile .bx-controls {
display: none;
}
.modal-view-profile .all_same_slide_profile.single_review_slide,
.modal-view-profile .single_portfolio_description {
padding: 0;
}
@media (min-width: 992px) and (max-width: 1199px) {
.c_ViewFreelancerProfile .single_profile_slider .bx-wrapper .bx-viewport-certification {
height: initial !important;
}
}
}