This guide describes a new feature that changes the appearance of the freelancer’s pop-up, and allows the admin to change the appearance of that pop-up to reflect their styling.
Video Guide
Step by Step Guide
On your admin dashboard under the ‘Settings’ tab is the option to ‘Change FL pop-up design? (Optional)‘.

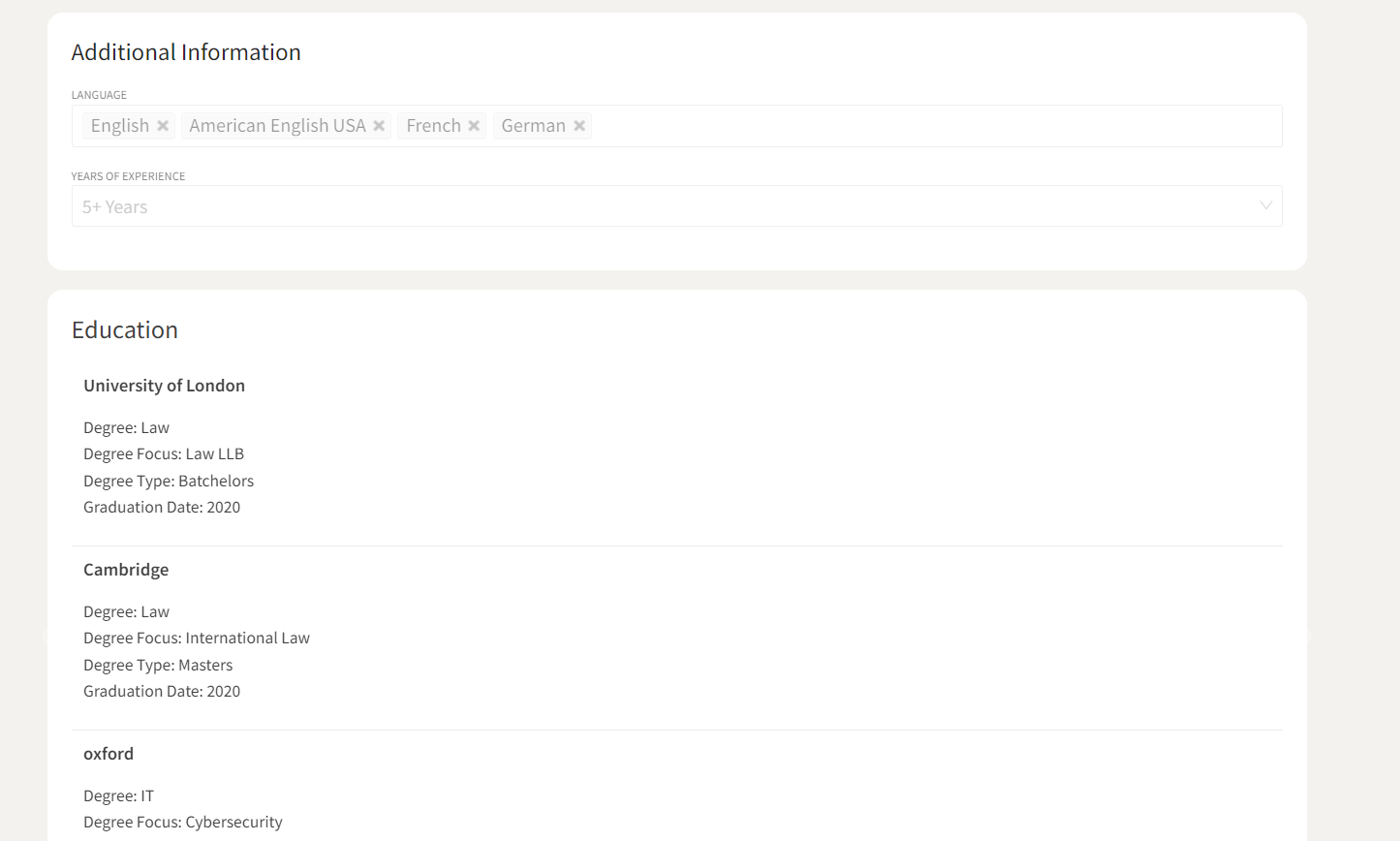
Enabling this feature will update the appearance of the freelancer’s profile pop-up, to appear in a more similar layout to LinkedIn’s, as shown below.

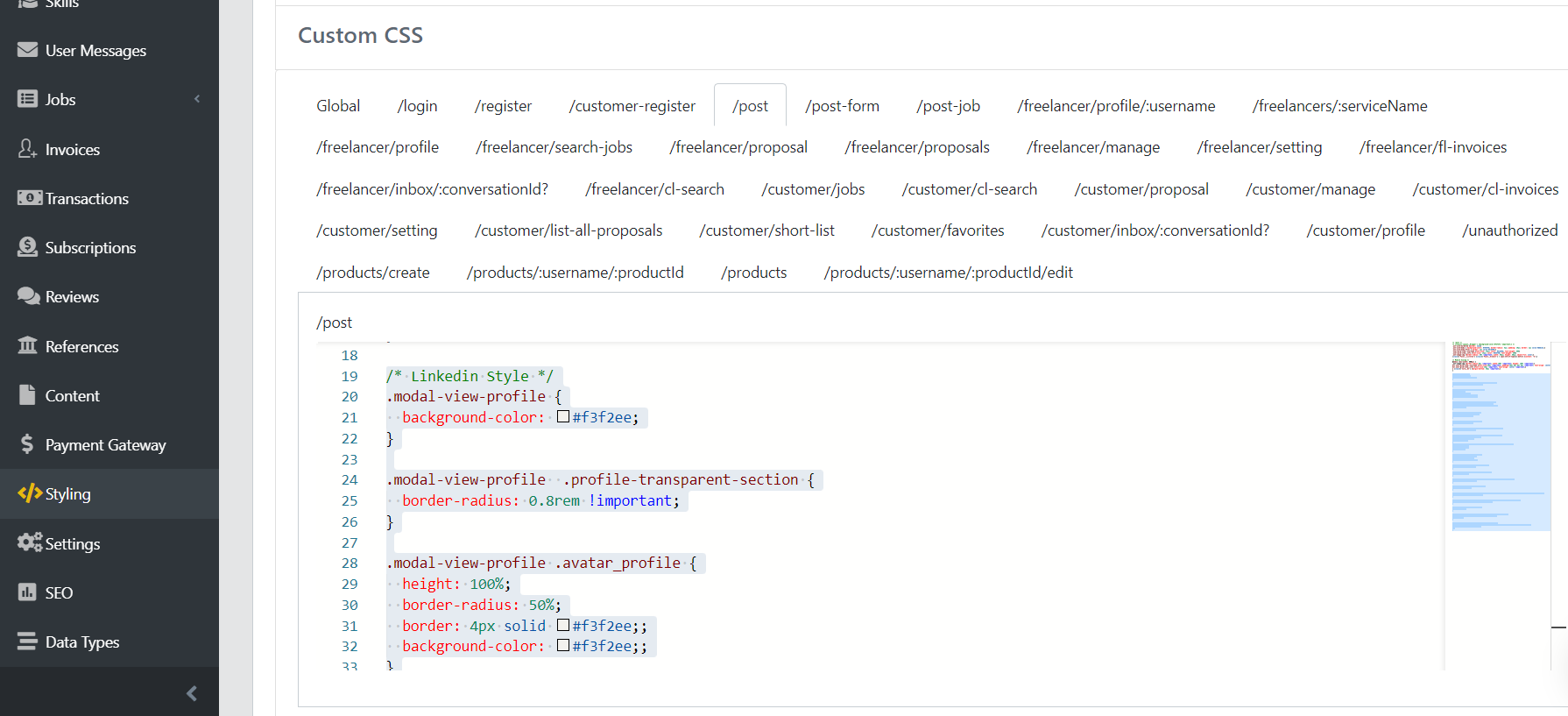
For this new layout to be upheld, the CSS code included below must be included on each page in which the pop-up appears. To do this, simply copy/paste the code below into the Custom CSS pages where the freelancer’s profile can be viewed. You can access the page by navigating to the ‘Styling’ tab in the admin dashboard. An example of some of these pages are the /post, /post-job, /customer/cl-search, /products/:username/:productId.

The custom CSS required to change the appearance of the freelancer’s pop-up is below, and can be edited by the admin or someone on their team with knowledge of CSS to meet the styling of their marketplace.
/* Linkedin Style */
.modal-view-profile {
background-color: #f3f2ee;
}
.modal-view-profile .profile-transparent-section {
border-radius: 0.8rem !important;
}
.modal-view-profile .avatar_profile {
height: 100%;
border-radius: 50%;
border: 4px solid #f3f2ee;;
background-color: #f3f2ee;;
}
.modal-view-profile .education-list .see-more-btn,
.modal-view-profile .review-list .see-more-btn,
.modal-view-profile .experience-list .see-more-btn {
display: none;
}
.modal-view-profile .slick-list {
overflow: visible !important;
padding: 0 !important;
}
.modal-view-profile .slick-slide {
padding: 0 !important;
}
.modal-view-profile .bx-viewport-portfolio .slick-slide {
padding: 10px !important;
}
.modal-view-profile .bx-viewport-portfolio .slick-track {
flex-direction: row !important;
width: 100% !important;
flex-wrap: wrap;
}
.modal-view-profile .bx-viewport-portfolio .slick-track .slick-slide {
min-width: 300px;
max-width: 340px;
flex-grow: 1;
}
.modal-view-profile .slick-track {
width: initial !important;
flex-direction: column;
transform: none !important;
}
.modal-view-profile .modal-header .close {
display: none !important;
}
.modal-view-profile .all_same_slide_profile {
box-shadow: none;
}
.modal-view-profile .slick-slide, .modal-view-profile .slick-track li {
width: initial !important;
}
.modal-view-profile .slick-track img {
margin-bottom: 10px;
}
.modal-view-profile .slick-track li:not(:last-child), .modal-view-profile .slider-item:not(:last-child) {
border-bottom: 1px #ebebeb solid;
}
.modal-view-profile, .modal-view-profile .bx-viewport-portfolio .slider-item {
border-bottom: 1px #ebebeb solid !important;
}
.modal-view-profile .bx-controls {
display: none;
}
.modal-view-profile .all_same_slide_profile.single_review_slide,
.modal-view-profile .single_portfolio_description {
padding: 0;
}
@media (min-width: 992px) and (max-width: 1199px) {
.c_ViewFreelancerProfile .single_profile_slider .bx-wrapper .bx-viewport-certification {
height: initial !important;
}
}