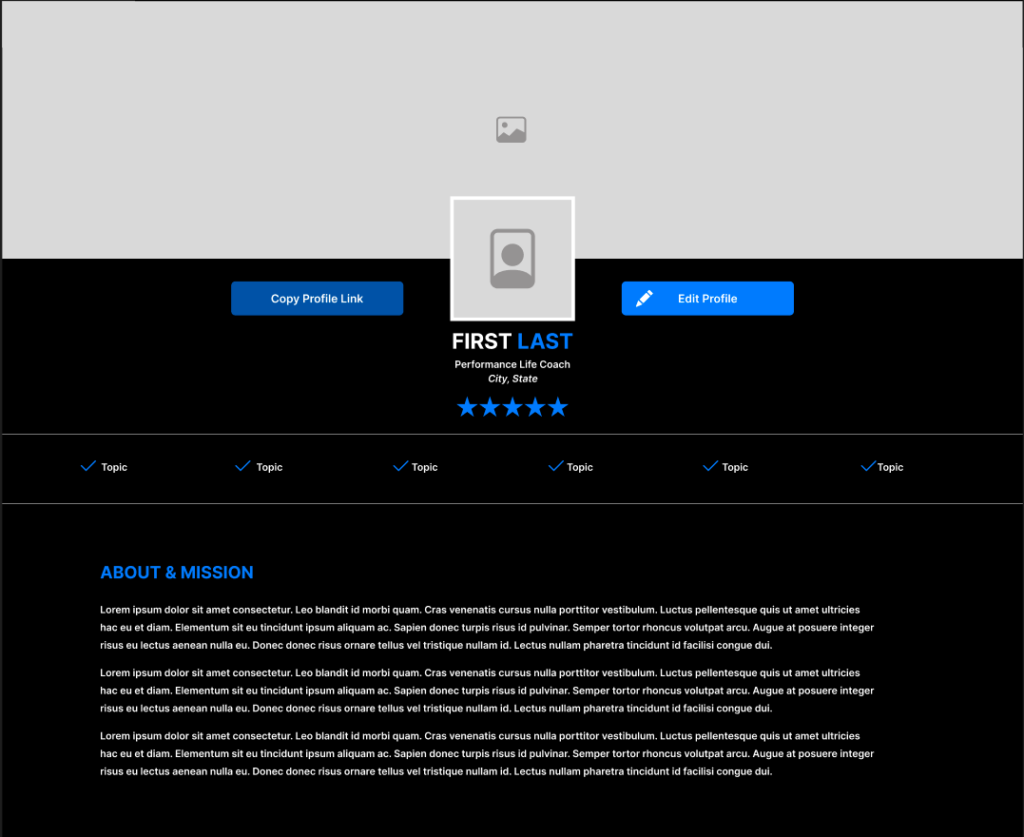
You can redesign the standard design of the Talent Profile to look like this (ignore the black and white theme!):

To implement this design, just add the following CSS to your Styling section:
/* flProfileLayoutRedesignV2 styles*/
/* ================================*/
/* Hide Joined Date */
.flProfileLayoutRedesignV2 .profile-card > .card-body > p > div:nth-of-type(2) {display:none;}
/* Hide Product Description & AUthor */
.flProfileLayoutRedesignV2 .Products-List-Item-Card-Product-Description, .flProfileLayoutRedesignV2 .Products-List-Item-Card-Product-Author {display:none;}
/* Data type titles normal weight */
.flProfileLayoutRedesignV2 .datatypes-section b {font-weight:500 !important;}
.Panel__RootContainer-sc-1uhhlb3-0 {
background-color: black !important;
}
.flProfileLayoutRedesignV2 {
font-size: 14px !important;
color: white !important;
}
/*Modals*/
.flProfileLayoutRedesignV2 .modal-content {
padding: 20px;
max-width: 1200px !important;
}
.flProfileLayoutRedesignV2 .modal-content .profile__button-upload-cv {
display: none !important;
}
.flProfileLayoutRedesignV2 .modal-dialog {
max-width: 1200px !important;
}
.flProfileLayoutRedesignV2 .modal-content .portfolio__panel-button-wrapper {
width: unset;
height: unset;
}
.flProfileLayoutRedesignV2 .EditImage__ImageChanging__Container,
.flProfileLayoutRedesignV2 .profile_page_main_area {
background-color: #000 !important;
}
.flProfileLayoutRedesignV2 .pencil-btn {
display: inline-block;
transform: translateX(30px);
margin-left: -20px;
}
.flProfileLayoutRedesignV2 .pencil-btn.absolute {
position: absolute;
top: 10px;
right: 50px;
}
.flProfileLayoutRedesignV2 .pencil-btn i {
color: #007bff !important;
cursor: pointer;
font-size: 18px;
}
.flProfileLayoutRedesignV2 .pencil-btn:hover i {
color: white !important;
}
.flProfileLayoutRedesignV2 .profile-card {
background-color: #000;
color: #fff;
padding: 20px;
text-align: center;
position: relative;
border-radius: 0 !important;
}
.flProfileLayoutRedesignV2 .profile-card .EditImage__EditContainer {
position: absolute;
color: white;
top: 0;
right: -20px;
transform: translateY(-60px);
}
.flProfileLayoutRedesignV2 .profile-card h2 {
font-size: 30px !important;
color: white !important;
}
.flProfileLayoutRedesignV2 h2 {
font-size: 24px !important;
}
.flProfileLayoutRedesignV2 p {
color: white !important;
}
.flProfileLayoutRedesignV2 .cover-image {
background-color: #ccc;
height: 300px;
width: 100%;
position: relative;
}
.flProfileLayoutRedesignV2 .fl-name {
margin-top: 10px;
}
.flProfileLayoutRedesignV2 .profile-image {
width: 200px;
height: 200px;
background-color: #ccc;
border: 5px solid white;
position: absolute;
top: -100px;
left: 50%;
transform: translateX(-50%);
}
.flProfileLayoutRedesignV2 .profile-card .btn {
margin-top: 20px;
}
.flProfileLayoutRedesignV2 .profile-card .stars,
.flProfileLayoutRedesignV2 .profile_review_star {
justify-content: center;
}
.flProfileLayoutRedesignV2 .stars,
.flProfileLayoutRedesignV2 .profile_review_star {
display: flex;
gap: 10px;
}
.flProfileLayoutRedesignV2 .fa-star,
.flProfileLayoutRedesignV2 .fa-star-o {
font-size: 24px !important;
color: #007bff !important;
}
.flProfileLayoutRedesignV2 .stars {
color: #007bff !important;
}
.flProfileLayoutRedesignV2 .data-types-concat-list {
list-style: none; /* Remove default list styling */
padding: 0;
margin: 0;
display: grid;
grid-template-columns: repeat(
auto-fit,
minmax(200px, 1fr)
); /* Create a responsive grid */
gap: 10px; /* Space between items */
align-items: center !important;
}
.data-types-concat-list li {
position: relative;
padding-left: 20px; /* Space for the icon */
font-size: 14px; /* Smaller text size */
}
.flProfileLayoutRedesignV2 .data-types-concat-list li::before {
content: '\2713';
position: absolute;
padding-right: 10px;
top: 50%;
transform: translate(-100%, -50%);
font-size: 24px;
color: #007fff;
}
.flProfileLayoutRedesignV2 .topics-section,
.flProfileLayoutRedesignV2 .about-section,
.flProfileLayoutRedesignV2 .coach-offerings-section,
.flProfileLayoutRedesignV2 .datatypes-section,
.flProfileLayoutRedesignV2 .additional-content-section,
.flProfileLayoutRedesignV2 .testimonials-section {
background-color: #000;
color: #fff;
padding: 40px 20px;
border-bottom: 1px solid #a2a2a2;
}
.flProfileLayoutRedesignV2 .bx-viewport-portfolio .slick-track {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
gap: 20px;
}
.flProfileLayoutRedesignV2 .bx-viewport-portfolio .slick-track:before {
content: none !important;
}
.flProfileLayoutRedesignV2 .bx-viewport-portfolio .slick-track .slick-slide {
min-width: fit-content !important;
max-width: fit-content !important;
}
.flProfileLayoutRedesignV2 .coach-offerings-section .bx-viewport-portfolio .slick-track .slick-slide:nth-child(n+9) {
display: none !important;
}
.flProfileLayoutRedesignV2
.coach-offerings-section
.Products-List-Item-Card-ImageContainer,
.flProfileLayoutRedesignV2 .Products-List-Item-Card-Product-InfoContainer {
max-width: none !important;
}
.flProfileLayoutRedesignV2 .topics-section {
text-align: center;
border-top: 1px solid #a2a2a2;
}
.flProfileLayoutRedesignV2 .about-section h2 span {
margin-bottom: 20px;
}
.flProfileLayoutRedesignV2 .topics-section h2 span,
.flProfileLayoutRedesignV2 .about-section h2 span,
.flProfileLayoutRedesignV2 .coach-offerings-section h2 span,
.flProfileLayoutRedesignV2 .datatypes-section h2 span,
.flProfileLayoutRedesignV2 .additional-content-section h2 span,
.flProfileLayoutRedesignV2 .testimonials-section h2 span {
color: #007bff !important;
}
.flProfileLayoutRedesignV2 .coach-offerings-section,
.flProfileLayoutRedesignV2 .products-section,
.flProfileLayoutRedesignV2 .Products-List-Item-Card {
background-color: #000;
color: #fff;
padding: 40px 20px;
box-shadow: none !important;
}
.flProfileLayoutRedesignV2 .coach-offerings-section .Products-List-Item-Card,
.flProfileLayoutRedesignV2 .coach-offerings-section .bx-viewport-portfolio,
.flProfileLayoutRedesignV2 .coach-offerings-section .modal-view-profile .bx-viewport-portfolio .slider-item {
padding: 0;
border: none !important;
}
.flProfileLayoutRedesignV2 .coach-offerings-section div.all_same_slide_profile.single_portfolio_slide {
max-width: fit-content !important;
border: none !important;
}
.flProfileLayoutRedesignV2 .coach-offerings-section .ant-typography {
color: #fff !important;
}
.flProfileLayoutRedesignV2 .coach-offerings-section .ant-card-body {
padding: 0;
}
.flProfileLayoutRedesignV2 .coach-offerings-section .products-section {
padding: 0;
border: 0 !important;
}
.flProfileLayoutRedesignV2 .coach-offerings-section h2 {
color: #007bff;
margin-bottom: 20px;
}
.flProfileLayoutRedesignV2 .coach-offerings-section p {
color: #ccc;
}
.flProfileLayoutRedesignV2 .coach-offerings-section .products-section h3 {
display: none !important;
}
.flProfileLayoutRedesignV2
.coach-offerings-section
.Products-List-Item-Card-Row {
display: flex;
flex-wrap: wrap;
flex-flow: column;
}
.flProfileLayoutRedesignV2
.coach-offerings-section
.Products-List-Item-Card-Image-ImageContainer {
border: 1px solid #007bff;
}
.flProfileLayoutRedesignV2 .coach-offerings-section .single_portfolio_slide {
border: none !important;
}
.flProfileLayoutRedesignV2
.coach-offerings-section
.single_portfolio_description {
font-style: normal !important;
}
.flProfileLayoutRedesignV2
.coach-offerings-section
.Products-List-Item-Card-ImageContainer,
.flProfileLayoutRedesignV2 .Products-List-Item-Card-Product-InfoContainer {
max-width: none !important;
}
.flProfileLayoutRedesignV2 .datatypes-section h2,
.flProfileLayoutRedesignV2 .datatypes-section b {
font-size: 24px;
color: #007bff;
margin-bottom: 20px;
text-transform: uppercase;
}
.flProfileLayoutRedesignV2 .datatypes-section span {
display: block;
}
.flProfileLayoutRedesignV2 .datatypes-section ul {
list-style-type: disc;
padding-left: 20px;
}
.flProfileLayoutRedesignV2 .datatypes-section ul li {
list-style-type: disc;
}
.flProfileLayoutRedesignV2 .resume-button {
display: flex;
justify-content: center;
margin-top: 20px;
}
.flProfileLayoutRedesignV2 .resume-button .btn {
background-color: #007bff;
border: none;
}
.flProfileLayoutRedesignV2 .portfolio-section {
box-shadow: none !important;
background-color: #000;
color: #fff;
padding: 40px 0;
border-bottom: 1px solid #a2a2a2;
}
.flProfileLayoutRedesignV2 .additional-content-section .see-more-btn {
background-color: #007bff;
border: none;
color: white;
padding: 10px 20px;
border-radius: 5px;
cursor: pointer;
text-align: center;
font-size: 14px;
font-weight: 600;
font-style: normal;
text-transform: uppercase;
letter-spacing: 0.2em;
}
.flProfileLayoutRedesignV2 .additional-content-section .see-more-btn span {
color: white !important;
}
.flProfileLayoutRedesignV2 .additional-content-section .see-more-btn a {
font-size: 14px;
}
.flProfileLayoutRedesignV2
.additional-content-section
.EditImage__EditContainer,
.flProfileLayoutRedesignV2
.additional-content-section
.EditImage__EditContainer__Success {
display: none !important;
}
.portfolio_modal_content,
.portfolio_modal_content .portfolio_item_popup_project_left_right,
.portfolio_edit_mode .portfolio_item_popup_project_left_right {
box-shadow: none !important;
background-color: #000;
color: #fff;
border-bottom: 1px solid #a2a2a2;
}
.portfolio_modal_content .portfolio_item_popup_project_left_right a,
.portfolio_edit_mode .portfolio_item_popup_project_left_right a {
background-color: #000;
color: white;
}
.portfolio_modal_content .portfolio_item_popup_project_left_right i,
.portfolio_edit_mode .portfolio_item_popup_project_left_right i,
.portfolio_modal_content h2,
.portfolio_edit_mode h2,
.portfolio_modal_content textarea,
.portfolio_edit_mode textarea {
color: white !important;
}
.flProfileLayoutRedesignV2 .additional-content-section .portfolio-section {
padding: 0;
border: none !important;
}
.flProfileLayoutRedesignV2 .additional-content-section h2 {
color: #007bff;
margin-bottom: 20px;
}
.flProfileLayoutRedesignV2 .additional-content-section p {
color: #ccc;
}
.flProfileLayoutRedesignV2
.additional-content-section
.portfolio-section
.col-frelancerprofileslide_heading,
.flProfileLayoutRedesignV2
.additional-content-section
.single_portfolio_description
h4 {
display: none !important;
}
.flProfileLayoutRedesignV2 .additional-content-section .portfolio-section h3 {
color: white;
}
.flProfileLayoutRedesignV2
.additional-content-section
.portfolio-section
.porfolio-slider-item {
border: none !important;
max-width: fit-content !important;
}
.flProfileLayoutRedesignV2
.additional-content-section
.portfolio-section
.editable_profile__avatar-profile {
border: 1px solid #007bff;
}
.flProfileLayoutRedesignV2 .testimonials-section,
.flProfileLayoutRedesignV2 .review-section,
.flProfileLayoutRedesignV2 .top-review-section {
background-color: #000;
color: #fff;
padding: 40px 20px;
border-bottom: 1px solid #a2a2a2;
box-shadow: none !important;
}
.flProfileLayoutRedesignV2 .testimonials-section .review-section {
padding: 0 !important;
border: none !important;
}
.flProfileLayoutRedesignV2 .testimonials-section .review-section .review-list .slick-track {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(400px, 1fr));
gap: 20px;
}
.flProfileLayoutRedesignV2 .testimonials-section .review-section .review-list .slick-track:before {
content: none !important;
}
.flProfileLayoutRedesignV2 .testimonials-section .review-section .review-list .single_review_slide {
border: none !important;
}
.flProfileLayoutRedesignV2 .testimonials-section h2 {
color: #007bff;
margin-bottom: 20px;
}
.flProfileLayoutRedesignV2 .testimonials-section p,
.flProfileLayoutRedesignV2 .review-section h4 {
color: white;
}
.flProfileLayoutRedesignV2
.testimonials-section
.review-section
.custom-content {
font-style: italic;
}
.flProfileLayoutRedesignV2
.testimonials-section
.review-section
.custom-content:before,
.flProfileLayoutRedesignV2
.testimonials-section
.review-section
.custom-content:after {
content: '"';
}
.flProfileLayoutRedesignV2 .testimonials-section .review-section h3,
.flProfileLayoutRedesignV2 .testimonials-section .review-section h4 span,
.flProfileLayoutRedesignV2
.testimonials-section
.review-section
.frelancer_review_heading_left_label,
.flProfileLayoutRedesignV2
.testimonials-section
.review-section
.frelancer_review_heading_left_rating {
display: none !important;
}
.flProfileLayoutRedesignV2
.top-review-section
.frelancer_review_heading_left_label,
.flProfileLayoutRedesignV2 .top-review-section .col_freelancer_review_slider,
.flProfileLayoutRedesignV2 .top-review-section .rating_no,
.flProfileLayoutRedesignV2 .top-review-section .review_no {
display: none !important;
}
.flProfileLayoutRedesignV2 .top-review-section {
border: none !important;
padding: 0 !important;
}
/* // mobile responsive flProfileLayoutRedesignV2 */
@media (max-width: 767px) {
.flProfileLayoutRedesignV2 .cover-image {
max-height: 150px !important;
}
.flProfileLayoutRedesignV2 .data-types-concat-list li:nth-child(n + 5) {
display: none;
}
.flProfileLayoutRedesignV2 .bx-viewport-portfolio .slick-track {
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr)) !important;
gap: 20px !important;
}
.flProfileLayoutRedesignV2 .data-types-concat-list {
text-align: left !important;
gap: 20px !important;
/* align vertical */
align-items: center !important;
grid-template-columns: repeat(auto-fit, minmax(120px, 1fr)) !important;
}
.flProfileLayoutRedesignV2 .top-section-buttons button span,
.flProfileLayoutRedesignV2 .top-section-buttons a span,
.flProfileLayoutRedesignV2 a span {
font-size: 90% !important;
}
.flProfileLayoutRedesignV2 .top-section-buttons .col-12 {
margin-right: 0 !important;
padding: 0 !important;
}
.flProfileLayoutRedesignV2 .top-section-buttons .col-12 > button {
margin-right: 0 !important;
}
}
@media (max-width: 896px) {
.flProfileLayoutRedesignV2 .bx-viewport-portfolio .slick-track {
grid-template-columns: repeat(auto-fit, minmax(120px, 1fr)) !important;
gap: 20px !important;
}
}
Any questions, just let us know!