This guide describes how an admin can create custom error messages to inform a user on the required inputs in a custom data string input. When creating a custom data item, the admin can add RegEx validations on the user’s input so that they are only able to save characters, numbers, lowercase, upercase, or other specifications. Using this new custom validation message, the user can be notified of the exact input requirements that exists for that input field.
Video Guide
Step by Step Guide
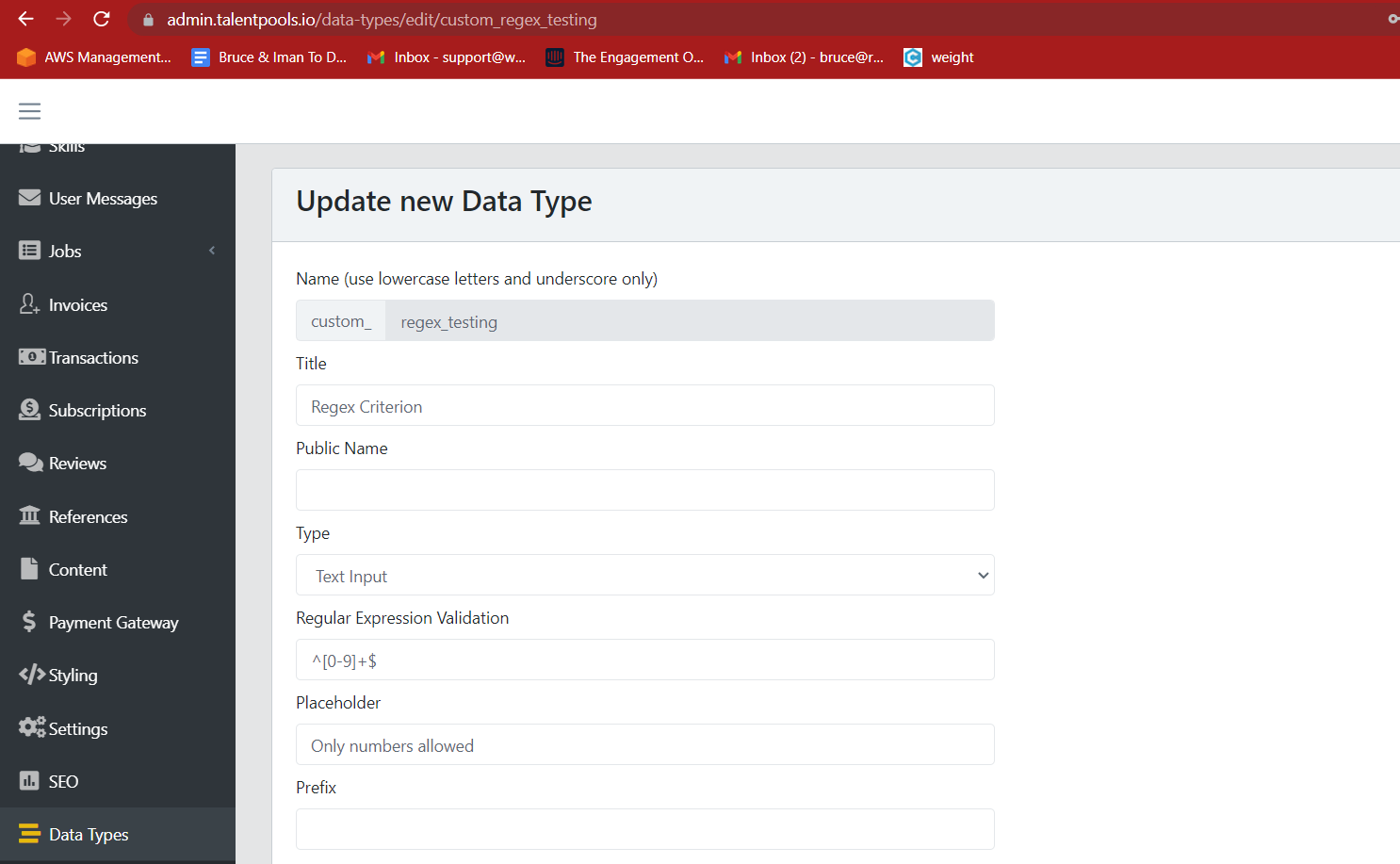
There are several data types that can be created on platforms powered by our whitelabel talent solution. When creating a string input data type, the admin has the ability to add a Regular Expression to restrict the user’s inputs to match specific criteria.
If a RegEx has been included to restrict inputs and a user tries to input a ‘forbidden entry’ the inputted string will not be saved. Moreover, to notify the user that the inputted string will not be saved, the admin can take the following steps.
Initially, the custom data name must be noted. In the example below this is ‘custom_regex_testing’.

The custom data name must be pasted into the following code, replacing the {custom_data_name_here} section. The phrase in quotations in the right can be edited to inform the user of the RegEx requirement. The entire line of code can then be added to the content file.
"app.components.DataTypes.validationMessage.{custom_data_name_here}": "RegEx Validation Message Here"Continuing with the example above, the admin would change this variable to:
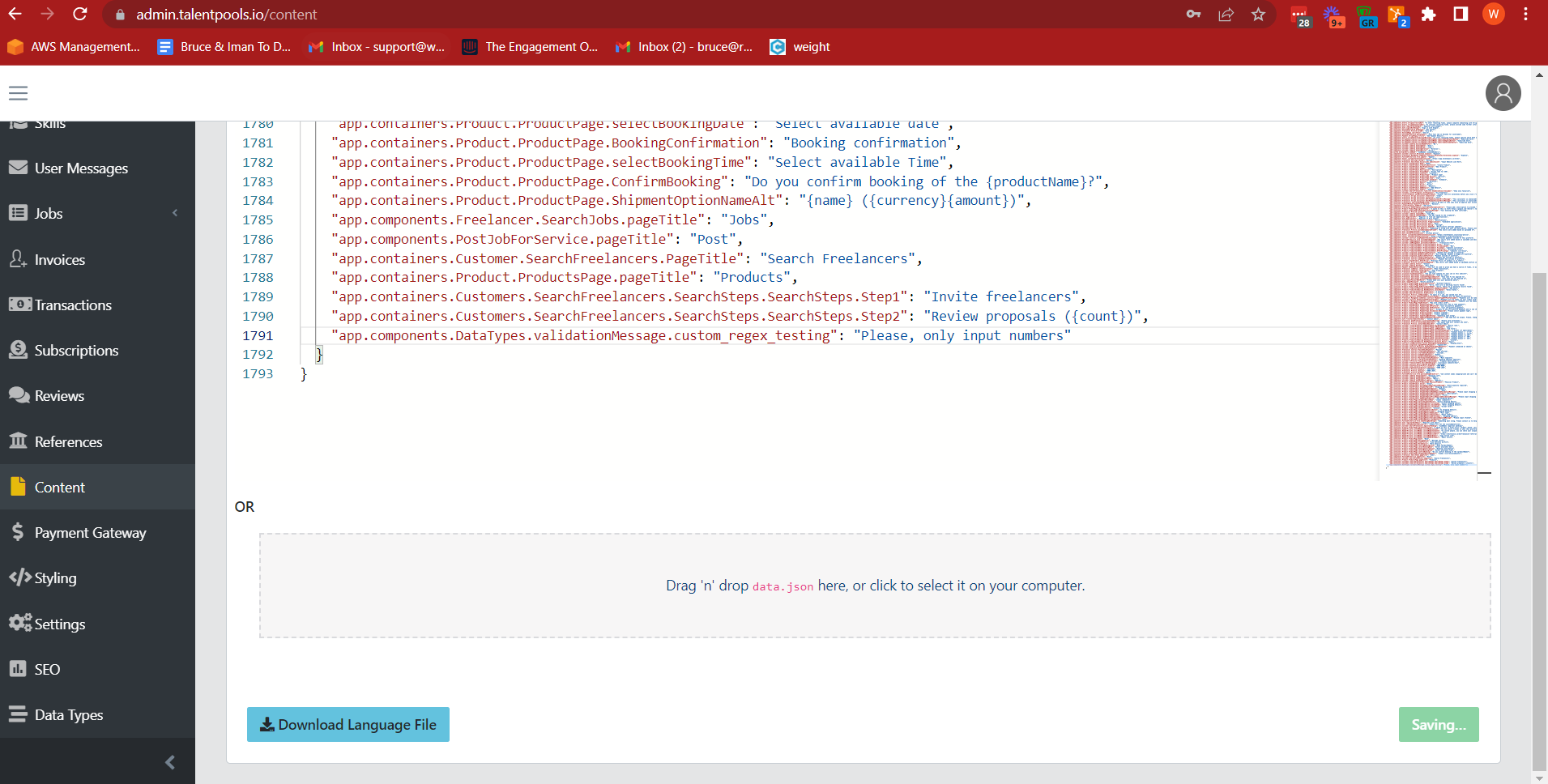
"app.components.DataTypes.validationMessage.custom_regex_testing": "Please, only input numbers"When adding the variable to the content file, scroll all the way to the bottom, and after the final variable add a comma, line break, and then paste the new line of code. When completed, the content file should appear as shown below. Don’t forget to save!

If for any data types no variable has been added to the content file, the default language variable will be used:
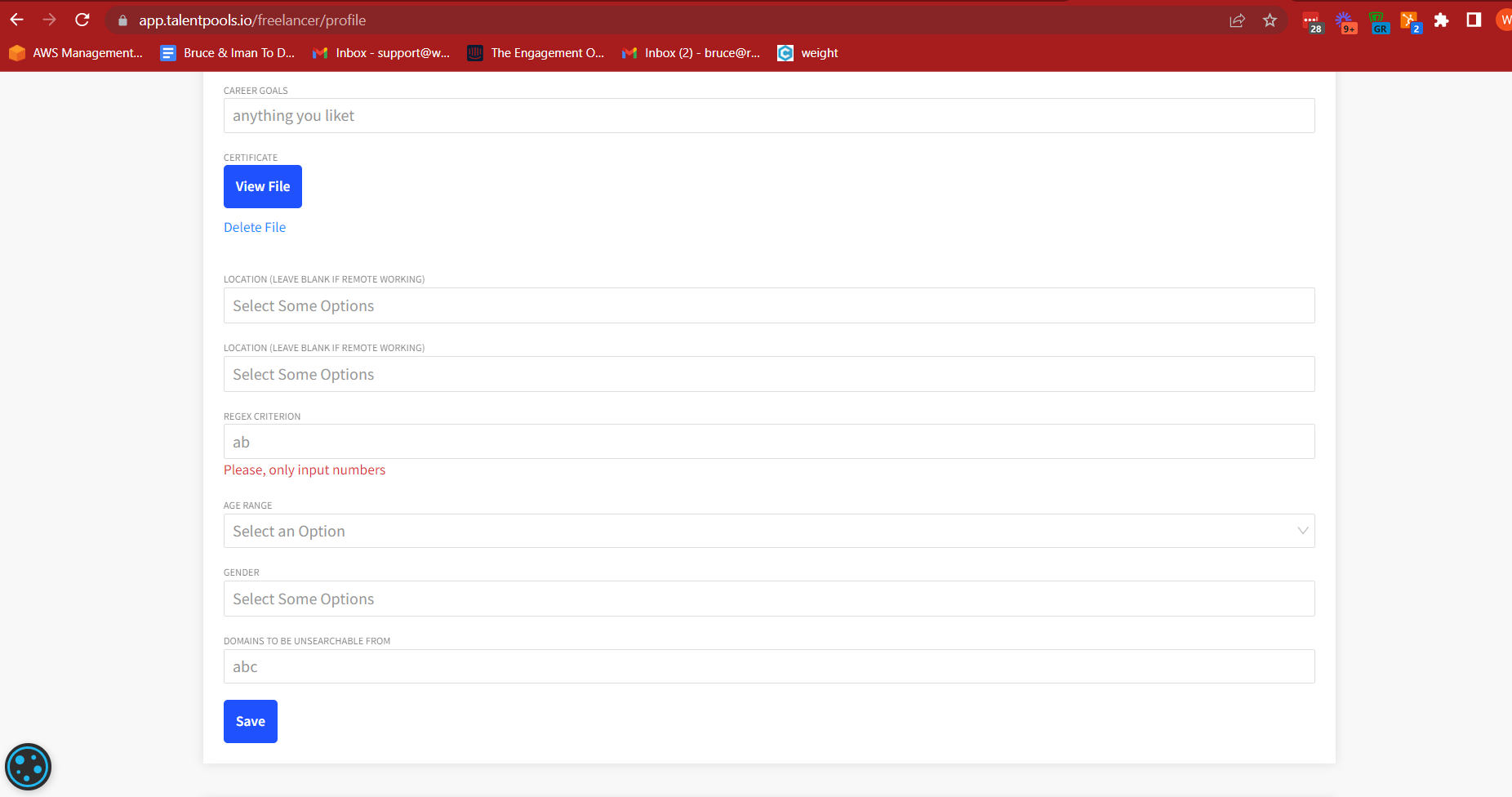
“app.components.DataTypes.validationMessage": "Enter your message here" When this has been done, the end user will be notified in the following manner when they attempt to enter forbidden items in the input: